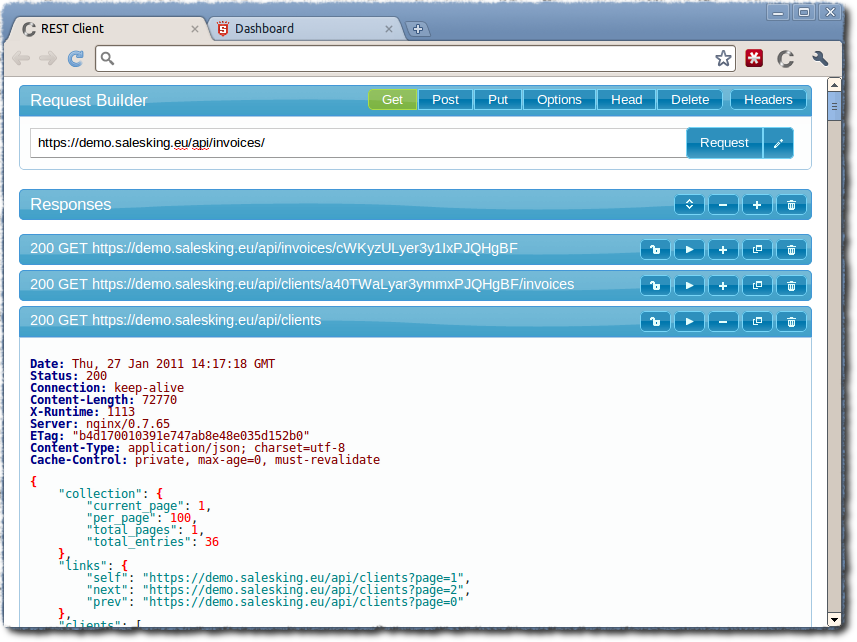
You only need a Browser to get a quick glimpse. Don't forget to install a 'RESTful'-Extension to enable the browser to show json and to make POST/PUT/DELETE requests.
The best combination is Google Chrome and the cREST-Extension, for Firefox the Poster-plugin also does the job. So while beeing logged-on, click the cRest icon(top right next to wrench) and start browsing.

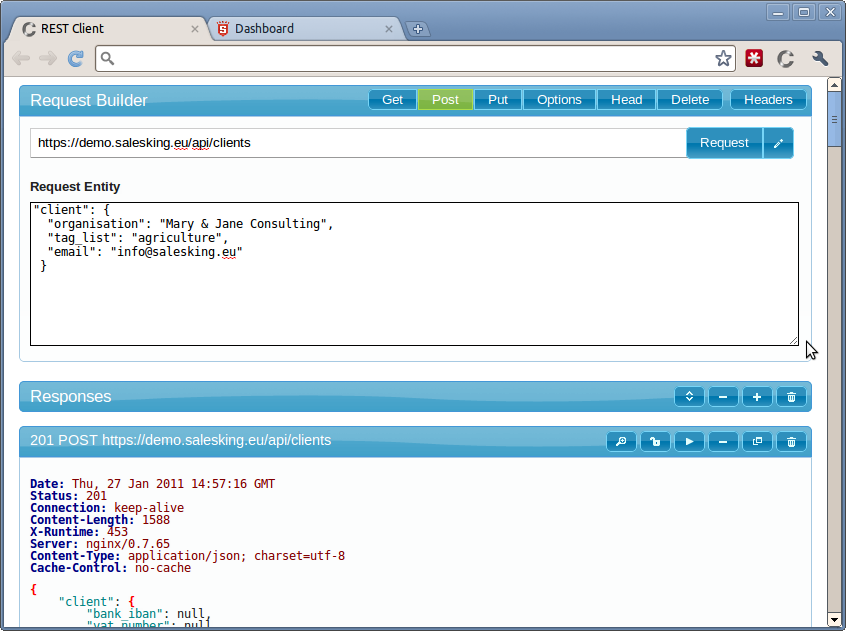
POST - Create objects
Object creation is done by making a POST to the resources base(/clients). The content-type header must be set to: "Content-type: application/json", see Header button on top right.
The request body contains a json string with object properties nested beneath the object type. All properties must comply with the schema. Unknown and read-only fields will be kicked.

Some objects must be nested inside the main object for creation( inside an ARRAY ), those are line_items and addresses. Both can only be queried together with their parent object, see PUT example
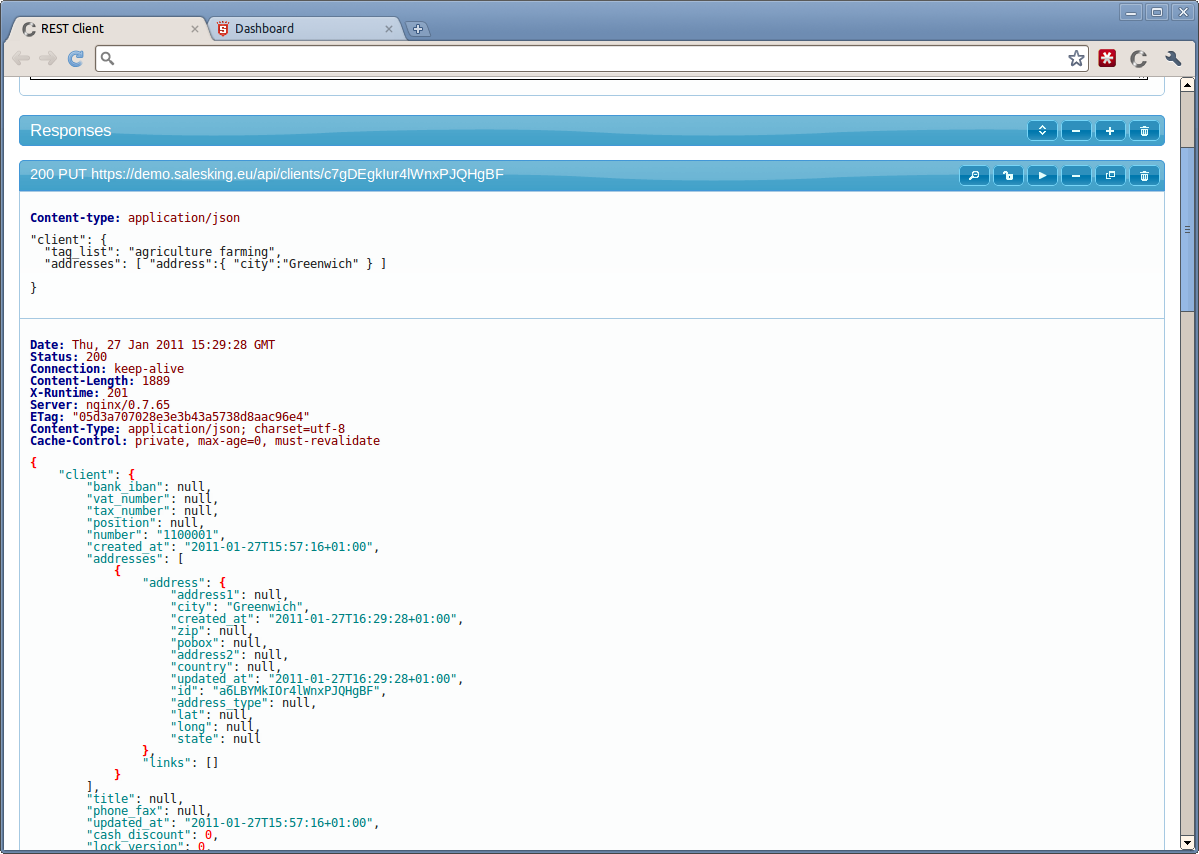
PUT - Update objects
PUT requests update an object and therefore address an object url (client/:ID). The schema constrains are the same as in POST requests. Following a screenshot of updating the client we just created, adding an address and a second tag

DELETE - Kill objects
Object deletion is is done by a simple DELETE request to an object url (client/:id)
